《IOS开发系列教程》自动布局
xcode的界面设计(interface builder)提供了基于元素约束(constraints)的自动布局系统,可以让开发人员设计的界面能够无需任何更改运行在各个尺寸的iOS设备上,比如iphone 4, iphone5,iphon6,亦或者是ipad。
屏幕尺寸:
iphone 4: 3.5 英寸
iphone 5: 4 英寸
iphone 6: 4.7 英寸
iphone 6 plus: 5.5 英寸
顺便提一句,说到电子设备的尺寸的时候一般都是说屏幕对角线的长度。
为什么说是自动呢?是因为该系统会根据当前设备的尺寸还有方向(横放还是竖放)来调整各个界面元素的大小和位置。
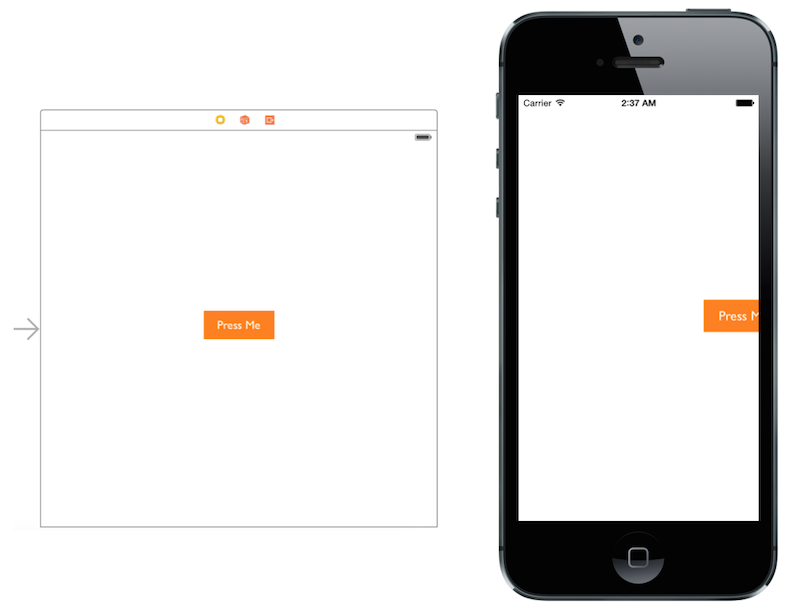
在xcode6中,没有添加任何的元素约束的话,就不会自动调整,下面给个例子:

接下来我们添加元素约束。选中我们的button,
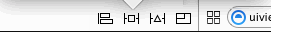
在界面设计的右下角有一组按钮:

分别是
- 对齐设置
- 边距设置
- 自动设置
这组按钮就是用来控制contraints。
版权所有,禁止转载. 如需转载,请先征得博主的同意,并且表明文章转载自:IT夜班车,否则按侵权处理.